سنتعلّم مبادئ HTML و CSS لإنشاء مشاريع ويب خاصة بنا. سيتميّز هذا الدرس بتركيزه على الجانب العملي بشكل كبير، حيث سنبدأ فورًا بإنشاء مشروع خاص بنا.
أمّا بالنسبة للنواحي النظرية فسنشرحها عند الحاجة أثناء تقدّمنا ببناء المشروع. بهذه الطريقة سنكتسب أساسًا متينًا وسريعًا في مجال تطوير الويب. سأوجّهك خلال هذا المشروع إلى روابط خارجية تُشير إلى مصادر أخرى للتوسُّع في نقاط معيّنة إن أحببت ذلك.
المشروع
سيكون المشروع عبارة عن بناء ملف شخصي portfolio على الويب. سيضم صفحة بداية Home ومدوّنة Blog وصفحة تُظهر مشاريع ويب المستقبلية التي تنوي إنشائها Projects، بالإضافة إلى صفحة للتواصل Contact.
الهدف من المشروع
الهدف منه هو جعلك تدخل عالم برمجة الويب ومساعدتك كي تتعلّم كيفية إيجاد المزيد من المعلومات حول أي موضوع لوحدك. ستصبح قادرًا بعد ذلك على معالجة مشاريع ويب أكثر تعقيدًا.
ما هو HTML و CSS؟
لغة الرُماز المعلَّم Hypertext Markup Language والتي ندعوها اختصاراً HTML هي لغة مسؤولة عن بُنية structure صفحة الويب. فمثلًا يمكنك تعريف عناوين headings وفقرات paragraphs ونصوص texts وصور images في HTML.
أمّا بالنسبة لأوراق الأنماط المتتالية Cascading Style Sheet وندعوها اختصاراً CSS فهي مسؤولة عن تنسيق (تنميط) style وتخطيط layout صفحة الويب. يمكنك تعريف تنسيقات جديدة خاصة بالألوان والخطوط وطرق المحاذاة وحتى يمكنك إنشاء بعض التحريكات animations البسيطة في CSS.
تذكّر: تزوّدنا HTML بالمحتوى في حين تُنسّق CSS هذا المحتوى.
موقع ويب أم تطبيق ويب
يمكننا بناء مواقع ويب websites معقّدة جدًّا باستخدام HTML و CSS فحسب. لكن ستكون مواقع الويب هذه ساكنة static، ويعني ذلك أنّ زوّار الموقع يمكنهم استعراض الصفحات لكنّهم لا يمكنهم التفاعل مع هذه الصفحات (باستثناء النقر على الروابط الموجودة في الصفحات).
لبرمجة مواقع ويب ديناميكية dynamic تكون تفاعلية مع المستخدم، سنحتاج إلى لغة برمجة إضافية مثل JavaScript أو Dart. ويمكننا باستخدامهما تطوير (هو مفهوم أوسع من البرمجة) تطبيقات ويب Web Applications كاملة مثل التطبيقات التي تهتم بإجراء الحسابات المختلفة أو تطبيقات الألعاب أو تطبيقات المحادثة وغيرها الكثير. تعمل هذه التطبيقات في الواقع ضمن متصفّح الويب. كما توجد لغات برمجة وتقنيات أخرى مثل PHP وRuby وASP.NET تسمح ببناء تطبيقات ويب ديناميكية أيضًا ولكن تعمل هذه التطبيقات ضمن مزوّد خدمة الاستضافة (على المخدّم). كما يمكن المزج بين هذين الأسلوبين لإنشاء مواقع ويب فعّالة للغاية. يمكنك بعد الانتهاء من هذه الدروس، البدء بتعلّم مثل هذه اللغات والتقنيات وإنشاء تطبيقات ويب ديناميكية.
الأجهزة المحمولة
يُشكّل الوصول إلى مواقع الويب عن طريق الأجهزة المحمولة كالهواتف الذكيّة أو الأجهزة اللوحية نسبة كبيرة من عمليات الوصول العامة. وهكذا فإنّه من الضروري أن يظهر موقعنا بشكل جيّد على الشاشات الصغيرة. على العموم سنولي هذا الأمر اهتمامًا خلال هذه السلسلة التعليمية.
الأدوات المستخدمة
نحتاج إلى تطبيقين للدخول في عالم تطوير وبرمجة الويب، محرّر نصوص لإنشاء الملفات الخاصة بموقع الويب، ومتصفّح ويب لعرض وتجربة الموقع.
1- المحرر Editor
سيكون كافيًا استخدام محرّر نصوص عادي (كبرنامج المفكرة Notepad في ويندوز مثلًا). ولكن من الأفضل استخدام محرّر نصوص يسهّل عملنا إلى حدٍّ كبير. لهذا الغرض أنصح باستخدام محرّر نصوص عصري ومخصّص لتحرير HTML.
محرّر النصوص الذي أنصح به حاليًا هو Brackets (مجّاني من شركة أدوبي Adobe). يمكنك أن تستخدم أي محرّر تريده، ولكنّني في هذه السلسلة سأُشير أحيانًا إلى بعض وظائف تطبيق
Brackets. يوجد محرّر نصوص جيّد أيضاً ويمكنك استخدامه وهو
Atom، ويوجد محرّر نصوص آخر أيضًا، قديم قليلًا لكنّه جيّد وهو
++Notepad.
حمّل ونصّب المحرّر Brackets إذا أردت ذلك.
2- المتصفح Browser
يتوجّب على موقعنا أن يعمل على جميع المتصفحات الرئيسية بالطبع (Internet Explorer و Firefox و Chrome و Safari). على أية حال، أنصح باستخدام المتصفح
Chrome لأغراض التطوير والبرمجة. يضم Chrome أدوات مفيدة للغاية لمطوّر الويب والتي سيستخدمها على نحو متكرّر. بالإضافة إلى ذلك، يدعم المحرّر Brackets المتصفّح Chrome بشكل جيّد، بحيث أنّ التغييرات التي تحدث في النص ستظهر مباشرةً ضمن Chrome (عن طريق ميزة اسمها Live Reload).
حمّل ونصّب المتصفح Chrome الآن
من هنا.
إنشاء مستند HTML
لنبدأ الآن بإنشاء مستند HTML الأوّل لنا من أجل موقع الويب:
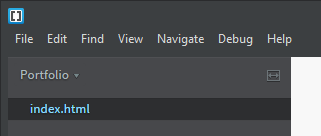
- أنشئ مجلّدًا من أجل المشروع. سمّ المجلّد بالاسم Portfolio (أو أي اسم آخر ترغبه).
- افتح برنامج Brackets.
- من القائمة File اختر الأمر …Open Folder لتحديد وفتح المجلّد الذي أنشأناه قبل قليل.
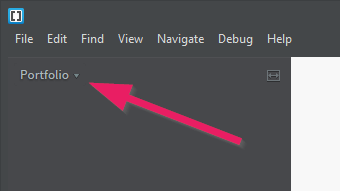
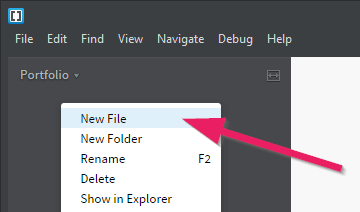
انقر بزر الفأرة الأيمن أسفل اسم المجلّد واختر New File لإنشاء ملف جديد، سمّه index.html.
لديك الآن ملف نصّي فارغ اسمه index.html
لماذا الملف index.html؟
في الواقع للملف index.html معنى خاص، فعندما نطلب من المتصفّح عنوان موقع ويب ما، وليكن مثلًا
http://code.makery.ch، فعند ذلك سيُعرَض الملف index.html أولاً بشكل تلقائي، أي كأنّنا طلبنا العنوان
http://code.makery.ch/index.html. بالنسبة إلينا، سيمثّل الملف index.html الصفحة الرئيسية.
عمليتا العرض والتحديث
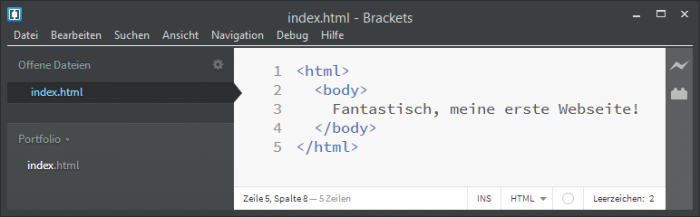
يمكننا الآن تعبئة مستند HTML (الملف index.html) بالمحتوى. اكتب الأسطر التالية ضمن مستند HTML.
لعرض الصفحة ضمن المتصفّح، انقر الأيقونة التي تُشبه البرق في الطرف الأيمن من البرنامج (المعاينة الحية Live Preview). سيُفتَح المتصفّح Chrome وسيُعرض المستند ضمنه، وفي حال أجريت أي تغيير جديد على مستند HTML فسترى نتيجة ذلك على المتصفّح مباشرةً، وهي في الحقيقة ميزة هامة وفعّالة.
إذا لم تظهر الصفحة، اذهب إلى المكان الذي يوجد فيه الملف index.html وافتحه مباشرةً باستخدام Chrome أو أي متصفّح آخر. أمّا لم تُحدّث الصفحة تلقائياً، فاحفظ جميع الملفات المفتوحة (سننشئ ملفات أخرى تباعاً) ثم من نافذة المتصفح اضغط F5 على لوحة المفاتيح.
تهانينا، لقد أنشأت موقع ويب الأوّل الخاص بك.
التحييد Indentation
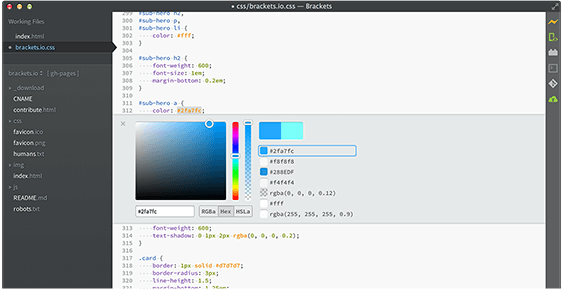
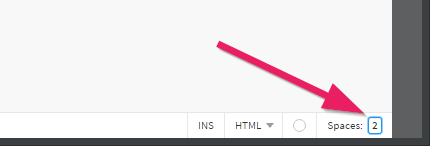
لكي نُبقي الشيفرة نظيفة وواضحة، من المهم أن تعمل على تحييد النص بشكل صحيح باستخدام مفتاح الجدولة Tab من لوحة المفاتيح. يأخذ مفتاح Tab في برنامج Brackets أربعة فراغات بشكل افتراضي. بالنسبة لي أجد ذلك كثيراً بعض الشيء، لذلك أنصح أن تغيّر هذا لتصبح الفراغات spaces التي يأخذها المفتاح Tab تساوي 2، وذلك من أسفل نافذة Brackets.
من المهم جدًّا أن ننتبه إلى تحييد الشيفرة من البداية، لكي نكتب شيفرة نظيفة وواضحة من بداية تعلّمنا للبرمجة عموماً.
تلميح 1: استخدام Shift+Tab لكي تنقل المحاذاة إلى اليسار بدلاً من اليمين.
تلميح 2: يمكنك محاذاة عدة أسطر بنفس الوقت إذا اخترتهم وضغطت Tab أو حتى Shift+Tab.
عناصر HTML
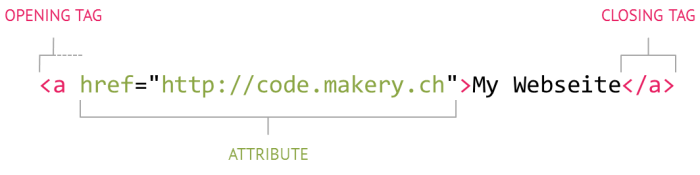
في المثال السابق رأيت رموزًا مكتوبة ضمن رمزي <> تشكل هذه الرموز كلمات نُسميها الوسوم Tags. تتألف عناصر HTML عادةً (ولكن ليس دائماً) من وسمين، وسم للفتح opening tag ووسم للإغلاق closing tag. في مثالنا السابق كان هو وسم للفتح، أمّا هو وسم للإغلاق حيث نلاحظ وجود محرف slash قبل اسم الوسم.
أي نص موجود بين وسمي الفتح والإغلاق يُعتبر محتوى لعنصر HTML هذا. فمثلاً بالنسبة للوسمين و نُخبر متصفّح الويب عن بداية ونهاية مستند HTML لصفحة الويب الخاصة بنا.
أمّا الوسم الثاني الذي صادفناه هو الوسم . يُحدّد هذا الوسم أنّ جميع المحتوى الواقع بين وسم الفتح والإغلاق سيظهر بشكل مرئي للمستخدم في المنطقة الرئيسية من نافذة المتصفّح.
2- السمات Attributes
تُعرّف السمات معلومات إضافية لعنصر HTML. وتقع هذه السمات ضمن وسم الفتح لعنصر HTML، ويكون لها دائماً اسم name وقيمة value.
كمثال على السمات، دعنا ننظر إلى عنصر HTML الخاص بالروابط. وهو ربما من أهم العناصر على الإطلاق.
يضم عنصر الروابط
السمة
href (وهي اختصار للكلمتين hypertext reference) التي تحمل القيمة في هذا المثال
http://code.makery.ch.ولكن سيعرض المتصفّح هذا الرابط على شكل النص التالي: My Website.
البنية الأساسية لصفحة HTML
لقد رأينا قبل قليل عنصري HTML وهما و . ولكن بنية صفحة (مستند) HTML تتكوّن عادةً من المزيد من العناصر. استبدل محتويات الملف index.html بالشيفرة التالية، بعد ذلك سنناقش كل عنصر HTML موجود فيها.
بنية ملف (مستند) HTML
charset="utf-8">
</span><span class="pln" style="box-sizing: border-box;">Web Portfolio of Marco</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);">
Web Portfolio of Marco
Write anything you want to tell the world.
دوماً. فهي تخبر المتصفّح عن نوع المستند.
يشير الوسم إلى بداية المستند والوسم إلى نهايته.
يحتوي العنصر (بين وسمي الفتح والإغلاق له) على معلومات إضافية حول الصفحة. وبشكل مختلف عن العنصر ، لا تظهر هذه المعلومات في نافذة المتصفح الرئيسية.
يجب أن تكون هناك إشارة ضمن العنصر حول الترميز character set المستَخدَم في هذا المستند: <"meta charset="utf-8>. إذا لم تحدّد الترميز المستَخدَم فإنّ بعض الرموز قد لا تظهر بصورة صحيحة. ربما قد لاحظت أنّ العنصر لا يمتلك وسم إغلاق. توجد بعض عناصر HTML التي لا تمتلك أيضًا وسوم إغلاق، ولكنها تعتبر استثناءً.
نرى بعد ذلك الوسم </span> الذي يضم عنوان المستند والذي سيظهر على شريط العنوان لنافذة المتصفّح.</li>
<li style="text-align: right; box-sizing: border-box;">كل شيء ضمن الوسم<span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"> <body></span> سيظهر ضمن نافذة المتصفّح الرئيسية.</li>
<li style="text-align: right; box-sizing: border-box;">يُعرّف العنصر <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"><h1>
</span> العنوان الرئيسي الذي سيظهر للمستخدم ضمن صفحة الويب. ويمكن إنشاء عناوين فرعية أيضاً باستخدام العناصر <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"><h2>
<h3>
<h4>
<h5>
<h6>
</span>.</li>
<li style="text-align: right; box-sizing: border-box;">النص الموجود بين الوسمين <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"><p>
</span> و <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"><p/></span> يُعتبر فقرة مستقلة، وهذا ما يُعبّر عنه العنصر <p>
.</li>
<li style="text-align: right; box-sizing: border-box;">بعد كل وسم فتح لعنصر ما، يجب أن نحاذي العنصر التالي (بمفتاح الجدولة Tab) لتحسين عرض الشيفرة. ورغم أنّ ذلك ليس ضرورياً ولا يؤثّر أصلاً في عرض المستند، ولكن تأكّد من امتلاكك لهذه العادة الجيّدة.</li>
</ul>
<p style="box-sizing: border-box; line-height: 2.2em; text-align: justify;">
</p>
<div style="text-align: right;">
تلميح 1: يمكنك استخدام بنية HTML السابقة لأي صفحة HTML جديدة. </div>
<div style="text-align: right;">
تلميح 2: استخدم الاختصار <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">Ctrl+S</span> من لوحة المفاتيح لحفظ الملف الحالي. </div>
<div style="text-align: right;">
تلميح 3: استخدم الاختصار <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">Ctrl+Z</span> من لوحة المفاتيح للتراجع عن العمليات التي أجريتها.</div>
<p>
</p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
نحن مستعدّون الآن وبعناصر HTML البسيطة هذه، أن نرتقي بموقعنا إلى مستوى أعلى. في البداية لنُضِف صورة بحيث تبدو الصفحة الرئيسية لمشروعنا أكثر جمالًا.</p>
</div>
<div id="wmd-preview-section-79" style="box-sizing: border-box; color: rgb(39, 42, 52); font-family: "Noto Naskh Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 17px; background-color: rgb(255, 255, 255);">
<h2 id="إدراج-صورة" style="text-align: right; box-sizing: border-box; color: rgb(97, 101, 113); font-family: "Noto Kufi Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 20px; line-height: 1.6em; border-bottom: 1px solid rgb(226, 226, 226); padding-bottom: 10px; font-weight: normal !important;">
إدراج صورة</h2>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
لإدراج صورة نستخدم العنصر <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"><img></span>. المثال التالي سيُدرج صورة موجودة ضمن ملف اسمه <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">marco.jpg</span>:</p>
<pre class="html ipsCode prettyprint prettyprinted" data-pbcklang="html" data-pbcktabsize="4" style="text-align: right; box-sizing: border-box; overflow: auto; font-family: "Courier New", Courier, monospace; font-size: 14px; background: rgb(250, 250, 250); clear: both; direction: ltr; word-wrap: normal; padding: 2px; border: 1px solid rgb(136, 136, 136); line-height: 1.5em;"><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><img</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"marco.jpg"</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">alt</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Picture of me"</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);">></span></pre>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
للعنصر<span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"> <img></span> وسم فتح فقط ولا يوجد له وسم إغلاق. وهو يحتوي على سمتين <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">src</span> و <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">alt</span>. السمة src تُحدّد عنوان URL الذي يُعبّر عن اسم ملف الصورة ومساره. أمّا السمة <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">alt</span> فتمثّل النص البديل، وهو النص الذي يصف محتويات الصورة. يُستخدم هذا النص من قِبل محرّكات البحث، وفي حال تعذّر عرض الصورة ضمن الصفحة سيُعرض هذا النص بدلاً عنها.</p>
</div>
<div id="wmd-preview-section-80" style="box-sizing: border-box; color: rgb(39, 42, 52); font-family: "Noto Naskh Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 17px; background-color: rgb(255, 255, 255);">
<h3 id="1-عناوين-url-النسبية-والمطلقة" style="text-align: right; box-sizing: border-box; color: rgb(97, 101, 113); font-family: "Noto Kufi Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 18px; font-weight: normal !important; line-height: 30px !important;">
1- عناوين URL النسبية والمطلقة</h3>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
تُستخدم عناوين URL من أجل السمة <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">src</span> الخاصة بعنصر الصورة، وأيضاً من أجل السمة <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">href</span> الخاصة بعنصر الارتباط. يُحدّد عنوان URL عنوان (مسار) ملف، وبصورة عامة العنوان هو مصدر resource قد يكون صورة أو صفحة ويب من موقع آخر. بالاعتماد على موقع الملف نستخدم إمّا العنوان النسبي relative أو العنوان المطلق absolute.</p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
فإذا كان الملف موجودًا ضمن نفس موقع الويب، عندها يمكن استخدام عنوان نسبي. فكما رأينا في المثال السابق اسم الملف وحده موجود دون عنوانه الفعلي (المطلق).</p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
يكون عنوان URL من النوع النسبي، نسبيًا دومًا إلى صفحة HTML الحالية، فإذا كان الملف المستهدف وصفحة HTML التي ستستخدمه موجودان ضمن نفس المجلّد فعندها يكفي الإشارة إلى اسم الملف فقط، أمّا إذا كانا ضمن مجلّدين مختلفين فعندها يحب أن يؤخذ ذلك بعين الاعتبار.</p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
فإذا فرضنا مثلًا أنّ ملف الصورة من المثال السابق موجودة ضمن مجلّد فرعي اسمه images سيكون عنوان URL النسبي لملف الصورة <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">images/marco.jpg</span>. أمّا إذا كان ملف الصورة موجود ضمن المجلّد الأب، فيمكنك عندئذ الوصول إليه باستخدام البادئة (<strong style="box-sizing: border-box;"> /.. </strong>) أي سيصبح عنوان الملف في هذه الحالة <span style="box-sizing: border-box; font-family: "courier new", courier, monospace;">marco.jpg/.. </span></p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
أمّا إذا كان الملف موجوداً ضمن موقع ويب آخر، فعندها يجب استخدام عنوان URL مطلق. تحتوي عناوين URL المطلقة على الاسم والمسار الكاملين للملف. </p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
حقائق عن عناوين URL:</p>
<ul style="box-sizing: border-box;">
<li style="text-align: right; box-sizing: border-box;">عنوان URL الذي يبدأ بـ <strong style="box-sizing: border-box;">//:http</strong> هو عنوان URL مطلق. </li>
<li style="text-align: right; box-sizing: border-box;">عنوان URL بدون <strong style="box-sizing: border-box; line-height: 22.4px; text-align: right;">//:http</strong> هو عنوان URL نسبي بالنسبة إلى صفحة ويب الحالية. </li>
<li style="text-align: right; box-sizing: border-box;">تُشير النقطة ( <strong style="box-sizing: border-box;">.</strong> ) إلى المجلّد الحالي. </li>
<li style="text-align: right; box-sizing: border-box;">تُشير النقطتان ( <strong style="box-sizing: border-box;">..</strong> ) إلى المجلّد الأب.</li>
</ul>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
أمثلة عن عناوين ويب النسبية والمطلقة:</p>
<pre class="html ipsCode prettyprint prettyprinted" data-pbcklang="html" data-pbcktabsize="4" style="box-sizing: border-box; overflow: auto; font-family: "Courier New", Courier, monospace; font-size: 14px; background: rgb(250, 250, 250); clear: both; direction: ltr; word-wrap: normal; padding: 2px; border: 1px solid rgb(136, 136, 136); line-height: 1.5em;"><div style="text-align: right;">
<span class="com" style="box-sizing: border-box; color: rgb(136, 0, 0);"><!-- عناوين نسبية --></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
<span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><div style="text-align: right;">
<span class="tag" style="box-sizing: border-box;"><a</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"image-gallery.html"</span><span class="tag" style="box-sizing: border-box;">></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);">Image Gallery</span><span class="tag" style="box-sizing: border-box;"></a></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><div style="text-align: right;">
<span class="tag" style="box-sizing: border-box;"><a</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"blog/first-blog-entry.html"</span><span class="tag" style="box-sizing: border-box;">></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);">My First Blog Entry</span><span class="tag" style="box-sizing: border-box;"></a></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><div style="text-align: right;">
<span class="tag" style="box-sizing: border-box;"><a</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"../image-gallery.html"</span><span class="tag" style="box-sizing: border-box;">></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);">Back to Image Gallery</span><span class="tag" style="box-sizing: border-box;"></a></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);">
<div style="text-align: right;">
<span class="com" style="box-sizing: border-box; color: rgb(136, 0, 0);"><!-- عناوين مُطلقة --></span><span class="pln" style="box-sizing: border-box;"> </span></div>
</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><div style="text-align: right;">
<span class="tag" style="box-sizing: border-box;"><a</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.my-colleague.com/blog.html"</span><span class="tag" style="box-sizing: border-box;">></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);">Blog of a Colleague</span><span class="tag" style="box-sizing: border-box;"></a></span></div>
</span></pre>
</div>
<div id="wmd-preview-section-82" style="box-sizing: border-box; color: rgb(39, 42, 52); font-family: "Noto Naskh Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 17px; background-color: rgb(255, 255, 255);">
<h3 id="2-إضافة-صورة-إلى-موقعنا" style="text-align: right; box-sizing: border-box; color: rgb(97, 101, 113); font-family: "Noto Kufi Arabic", "Open Sans", "Helvetica Neue", Helvetica, Tahoma, Arial, sans-serif; font-size: 18px; font-weight: normal !important; line-height: 30px !important;">
2- إضافة صورة إلى موقعنا</h3>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
لندرج صورة ضمن الصفحة، ينبغي نسخ ملف الصورة إلى المجلّد Portfolio. من الممكن أن تستخدم نفس الصورة الموجودة مع هذا الدرس، أو أن تستخدم صورة من عندك، ولكن احرص في جميع الأحوال على أنّك ستُحدّد اسم الملف مع الامتداد بدقّة. يجب أن تحصل على شيفرة شبيهة بما يلي (لاحظ أنّني أضفت عناوين فرعية بالإضافة إلى مزيد النصوص):</p>
<p style="text-align: right; box-sizing: border-box; line-height: 2.2em;">
الملف<span style="box-sizing: border-box; font-family: "courier new", courier, monospace;"> index.html</span> مع الشيفرة اللازمة:</p>
<pre class="html ipsCode prettyprint prettyprinted" data-pbcklang="html" data-pbcktabsize="4" style="box-sizing: border-box; overflow: auto; font-family: "Courier New", Courier, monospace; font-size: 14px; background: rgb(250, 250, 250); clear: both; direction: ltr; word-wrap: normal; padding: 2px; border: 1px solid rgb(136, 136, 136); line-height: 1.5em;"><div style="text-align: right;">
<span class="dec" style="box-sizing: border-box; color: rgb(102, 0, 102);"><!DOCTYPE html></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
<span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><div style="text-align: right;">
<span class="tag" style="box-sizing: border-box;"><html></span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"> </span></div>
</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"><div style="text-align: right;">
<span class="pln" style="box-sizing: border-box;"> </span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><head></span><span class="pln" style="box-sizing: border-box;"> </span></div>
</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"><div style="text-align: right;">
<span class="pln" style="box-sizing: border-box;"> </span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><meta</span><span class="pln" style="box-sizing: border-box;"> </span><span class="atn" style="box-sizing: border-box; color: rgb(102, 0, 102);">charset</span><span class="pun" style="box-sizing: border-box; color: rgb(102, 102, 0);">=</span><span class="atv" style="box-sizing: border-box; color: rgb(0, 136, 0);">"utf-8"</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);">></span><span class="pln" style="box-sizing: border-box;"> </span></div>
</span><span class="pln" style="box-sizing: border-box; color: rgb(0, 0, 0);"><div style="text-align: right;">
<span class="pln" style="box-sizing: border-box;"> </span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);"><title></span><span class="pln" style="box-sizing: border-box;">Web Portfolio of Marco</span><span class="tag" style="box-sizing: border-box; color: rgb(0, 0, 136);">
Web Portfolio of Marco
Welcome!
Thanks for stopping by.
Please have a look around. In the blog section I document my experiences in programming. You may also look at my web projects. Have Fun.
![]() src="marco.jpg" alt="Picture of me">
src="marco.jpg" alt="Picture of me">
Marco :-)
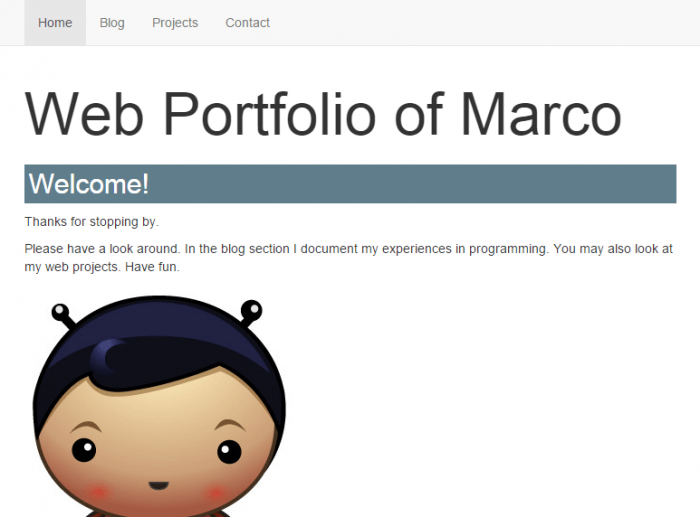
والصورة التالية لما ستبدو عليه الصفحة في متصفّح الويب:












Comments
Post a Comment